I will explain how to put up SNS share buttons in an easy-to-understand way so that anyone can put up stylish share buttons on Blogger Select "Theme" from the left menu on the Blogger administration screen.
You will then see a screen like this.
Click on the button labeled "CUSTOMIZE" on this screen.Then, several menus will appear.
Select "Edit HTML" among them.
Please do the following code and look for it.
]]></b:skin>
Above this code, I will now add the design (CSS) for the SNS share button.
If you put the code above this code and it does not work, you can add it.
</style>
Please try putting the code above this code.
SNS Share Button Design Code
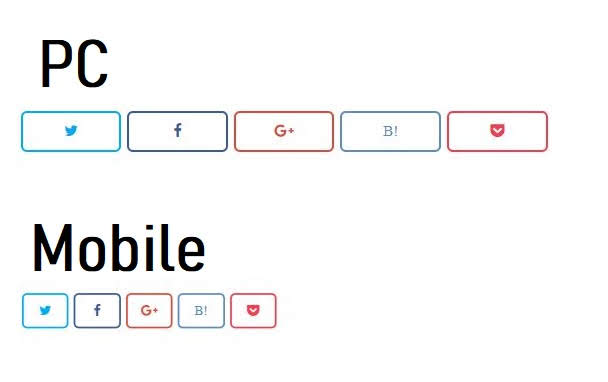
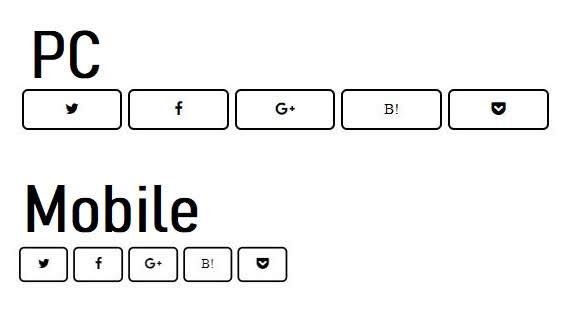
Let's take a look at the design code for the SNS share buttons and some sample images of the design!
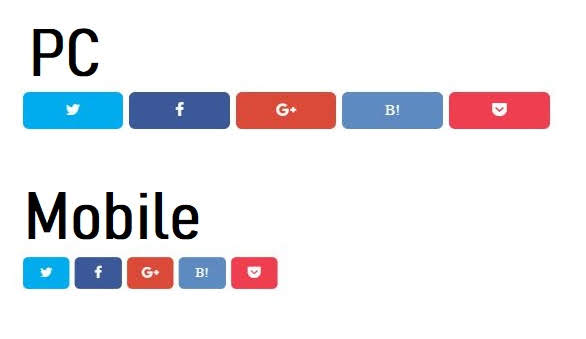
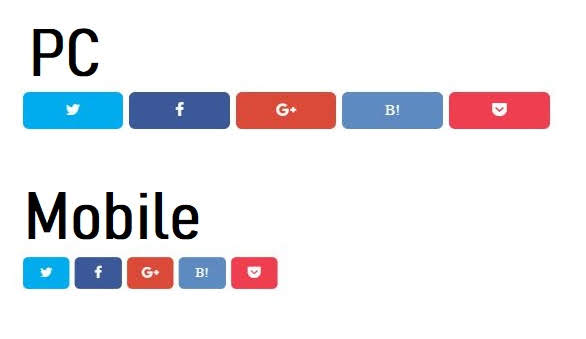
Colorful SNS Button for Blogger

.sns{margin:10px auto; text-align:center; width:90%;}
.sns ul {list-style:none !important; padding: initial !important;}
.sns li {float:left; width:20%; height:54px; margin:20px 3px; list-style:none !important;}
.sns li span,.sns .fa{font-size:15px !important;}
.sns li a {font-size:13px; position:relative; display:block; padding:8px; transition:0.3s; border-radius:6px; text-align:center; text-decoration: none;}
.twitter a {background:#00acee; color:#fff;}
.twitter a:hover {color:#00acee; background:#fff;}
.facebook a {background:#3b5998; color:#fff;}
.facebook a:hover {background:#fff; color:#3b5998;}
.google1 a {background:#db4a39; color:#fff;}
.google1 a:hover {background:#fff; color:#db4a39;}
.hatebu a {background:#5d8ac1; color:#fff;}
.hatebu a:hover {background:#fff; color:#5d8ac1;}
.pocket a {background:#f03e51; color:#fff;}
.pocket a:hover {background:#fff; color:#f03e51;}
.clearfix:after {content: ""; display: block; clear: both;}
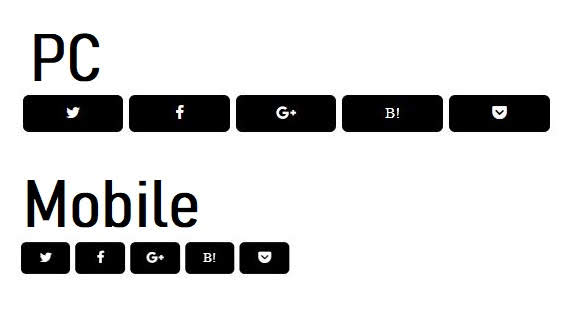
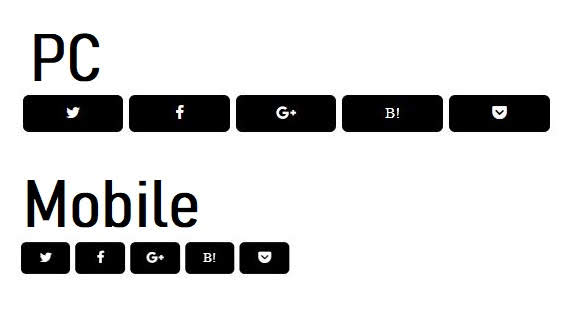
@media only screen and (max-width: 780px) {.sns li{width:20%;}Monotone SNS Button

.sns{margin:10px auto; text-align:center; width:90%;}
.sns ul {list-style:none !important; padding: initial !important;}
.sns li {float:left; width:20%; height:54px; margin:20px 3px; list-style:none !important;}
.sns li span,.sns .fa{font-size:15px !important;}
.sns li a {font-size:13px; position:relative; display:block; padding:8px; transition:0.3s; border-radius:6px; text-align:center; text-decoration: none;}
.twitter a {background:#000; color:#fff;}
.twitter a:hover {background:#fff; color:#000;}
.facebook a {background:#000; color:#fff;}
.facebook a:hover {background:#fff; color:#000;}
.google1 a {background:#000; color:#fff;}
.google1 a:hover {background:#fff; color:#000;}
.hatebu a {background:#000; color:#fff;}
.hatebu a:hover {background:#fff; color:#000;}
.pocket a {background:#000; color:#fff;}
.pocket a:hover {background:#fff; color:#000;}
.clearfix:after {content: ""; display: block; clear: both;}
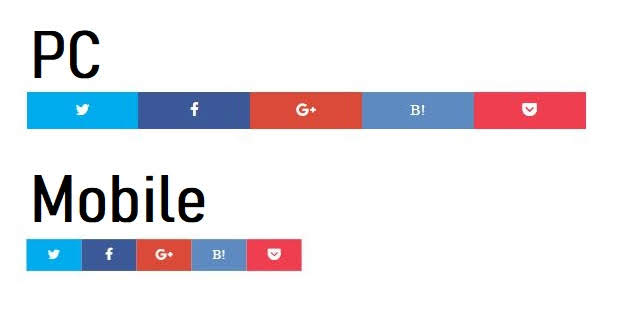
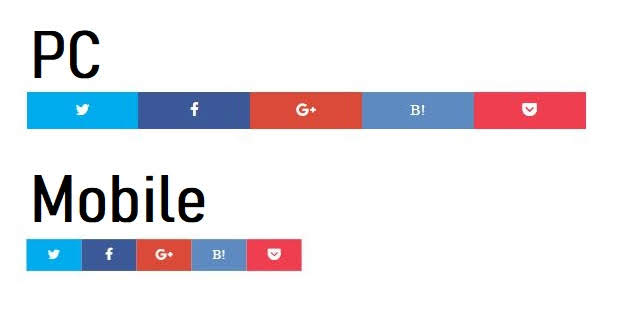
@media only screen and (max-width: 780px) {.sns li{width:20%;}No-Gap Color SNS Button for Blogger

.sns{margin:10px auto; text-align:center; width:90%;}
.sns ul {list-style:none !important; padding: initial !important;}
.sns li {float:left; width:20%; height:54px; margin:20px 0; list-style:none !important;}
.sns li span,.sns .fa{font-size:15px !important;}
.sns li a {font-size:13px; position:relative; display:block; padding:8px; transition:0.3s; text-align:center; text-decoration: none;}
.twitter a {background:#00acee; color:#fff;}
.twitter a:hover {color:#00acee; background:#fff;}
.facebook a {background:#3b5998; color:#fff;}
.facebook a:hover {background:#fff; color:#3b5998;}
.google1 a {background:#db4a39; color:#fff;}
.google1 a:hover {background:#fff; color:#db4a39;}
.hatebu a {background:#5d8ac1; color:#fff;}
.hatebu a:hover {background:#fff; color:#5d8ac1;}
.pocket a background:#f03e51; color:#fff;}
.pocket a:hover {background:#fff; color:#f03e51;}
.clearfix:after {content: ""; display: block; clear: both;}
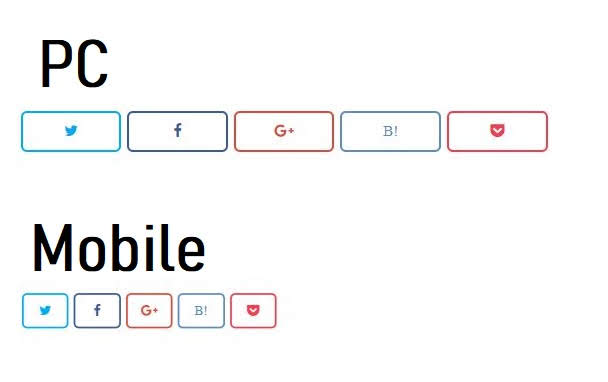
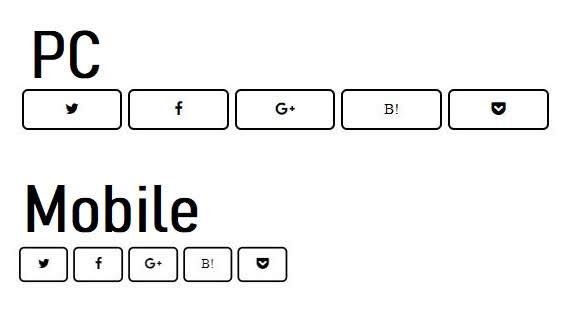
@media only screen and (max-width: 780px) {.sns li{width:20%;}Colorful SNS Button with White Border for Blogger

.sns{margin:10px auto; text-align:center; width:90%;}
.sns ul {list-style:none !important; padding: initial !important;}
.sns li {float:left; width:20%; height:54px; margin:20px 3px; list-style:none !important;}
.sns li span,.sns .fa{font-size:15px !important;}
.sns li a {font-size:13px; position:relative; display:block; padding:8px; transition:0.3s; border-radius:6px; text-align:center; text-decoration: none;}
.twitter a {background:#fff; color:#00acee; border:2px solid #00acee;}
.twitter a:hover {background:#00acee; color:#fff;}
.facebook a {background:#fff; color:#3b5998; border:2px solid #3b5998;}
.facebook a:hover {background:#3b5998; color:#fff;}
.google1 a {background:#fff; color:#db4a39; border:2px solid #db4a39}
.google1 a:hover {background:#db4a39; color:#fff;}
.hatebu a {background:#fff; color:#5d8ac1; border:2px solid #5d8ac1;}
.hatebu a:hover {background:#5d8ac1; color:#fff;}
.pocket a {background:#fff; color:#f03e51; border:2px solid #f03e51;}
.pocket a:hover {background:#f03e51; color:#fff;}
.clearfix:after {content: ""; display: block; clear: both;}
@media only screen and (max-width: 780px) {.sns li{width:20%;}Black Border Monotone SNS Button for Blogger

.sns{margin:10px auto; text-align:center; width:90%;}
.sns ul {list-style:none !important; padding: initial !important;}
.sns li {float:left; width:20%; height:54px; margin:20px 3px; list-style:none !important;}
.sns li span,.sns .fa{font-size:15px !important;}
.sns li a {font-size:13px; position:relative; display:block; padding:8px; transition:0.3s; border-radius:6px; text-align:center; text-decoration: none;}
.twitter a {background:#fff; color:#000; border:2px solid #000;}
.twitter a:hover {background:#888; color:#fff;}
.facebook a {background:#fff; color:#000; border:2px solid #000;}
.facebook a:hover {background:#888; color:#fff;}
.google1 a {background:#fff; color:#000; border:2px solid #000;}
.google1 a:hover {background:#888; color:#fff;}
.hatebu a {background:#fff; color:#000; border:2px solid #000;}
.hatebu a:hover {background:#888; color:#fff;}
.pocket a {background:#fff; color:#000; border:2px solid #000;}
.pocket a:hover {background:#888; color:#fff;}
.clearfix:after {content: ""; display: block; clear: both;}
@media only screen and (max-width: 780px) {.sns li{width:20%;}.sns li {Find this code and change the value of "width:20%".
Code to paste where you want it to appear
Finally, place the following code where you want the share button to appear.
<b:if cond='data:blog.pageType == "item"'>
<div class='sns'>
<ul class='clearfix'>
<li class='twitter'><a expr:href='"https://twitter.com/share?url=" + data:post.url + "&text=" + data:post.title + " – @(your Twitter account)より"' onclick='window.open(this.href, 'windowName', 'height=300,width=600');return false;' target='_blank'><i class='fa fa-twitter'/></a></li>
<li class='facebook'><a expr:href='"https://www.facebook.com/sharer.php?u=" + data:post.url' onclick='window.open(this.href, 'windowName', 'width=550, height=650, left=24, top=24, scrollbars, resizable');return false;' target='_blank'><i class='fa fa-facebook'/></a></li>
<li class='google1'><a expr:href='"https://plus.google.com/share?url=" + data:post.url' onclick='window.open(this.href, 'windowName', 'width=400, height=500, left=24, top=24, scrollbars, resizable');return false;' target='_blank'><i class='fa fa-google-plus'/></a></li>
<li class='hatebu'><a expr:href='"http://b.hatena.ne.jp/add?mode=confirm&url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href, 'windowName', 'height=300,width=600');return false;' target='_blank'><i class='fa'>B!</i></a></li>
<li class='pocket'><a expr:href='"http://getpocket.com/edit?url=" + data:post.url + "&text=" + data:post.title' onclick='window.open(this.href, 'windowName', 'height=300,width=600');return false;' target='_blank'><i class='fa fa-get-pocket'/></a></li>
</ul>
</div>
</b:if>I have set up Twitter to notify me when someone shares my post.
Look for "@ (your Twitter account)" in the code and insert your Twitter account there.
It would be best to paste the share button after the end of the article content.
Look for the following text.
in
<!-- Post ShareButtons -->
from
<b:if cond='data:blog.pageType == "item"'>
to
</b:if>
Replace it with the code for the new share button.
Now you have a social button that works for you!
To learn more about blogger, check out the post below.